この記事では、最終的に以下のように表示できるようになります!
|
1 2 3 4 5 6 7 8 |
// A sample class class Human { private int age = 0; public void birthday() { age++; print('Happy Birthday!'); } } |
気にいりましたら、是非記事を最後まで読んで真似してください!
今回の記事はこのような人におすすめ!
- wordpressで作成した自分のサイトで技術ブログを書こうとしている人
- 埋め込んだソースコードを綺麗に見せたい人(qiita風)
- ソースコードの設定が面倒な人
この記事の手順通りに進めるだけで、上で表示しているように、綺麗にコードを埋め込むことができます!
それでは、どうぞ!
プラグインのインストール
最初にプラグインのインストールを行います。
WordPress管理画面「プラグイン」から「新規追加」に進む。
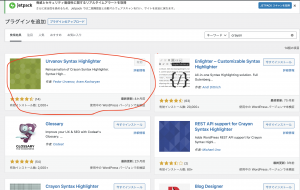
その後、プラグインを検索に「crayon」と入力します。
すると、赤枠で囲われているプラグインが表示されるので、
「今すぐインストール」そして、「有効化」をします。

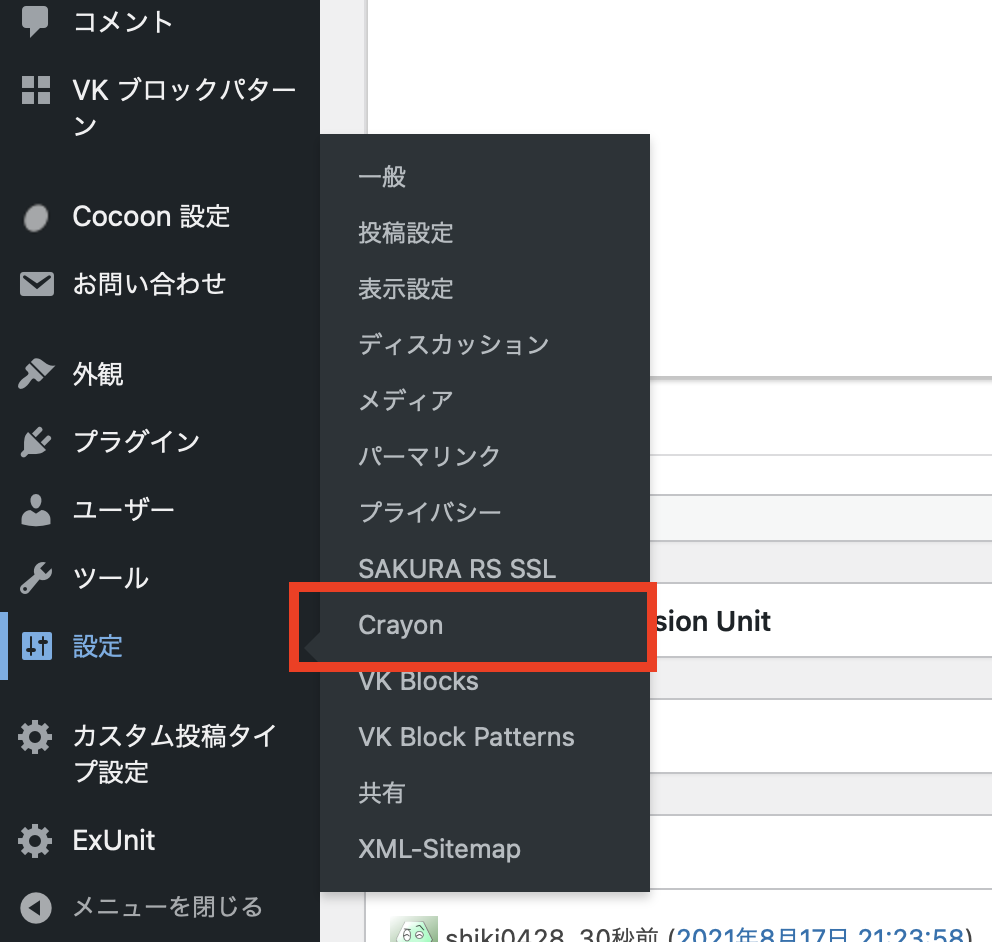
有効化した後、管理画面の「設定」から「Crayon」をクリックします。

Crayon Syntax Highlighterの基本設定
管理画面が英語でわかりづらかったため、この記事を参考に管理画面を日本語に変更しました。
ここからは、テーマを変更してqiita風に近づけていきましょう!
テーマ編集(基本部分)
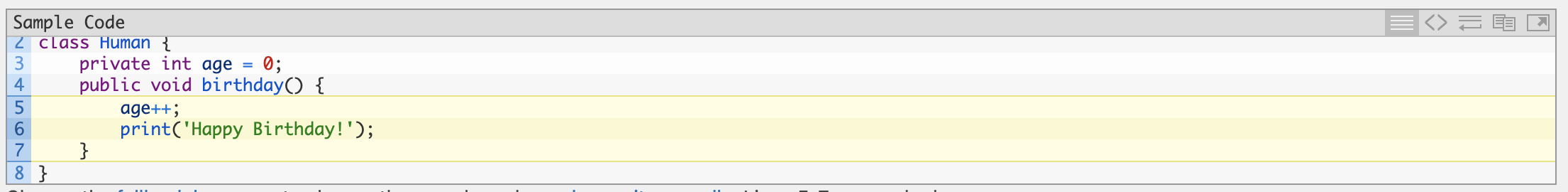
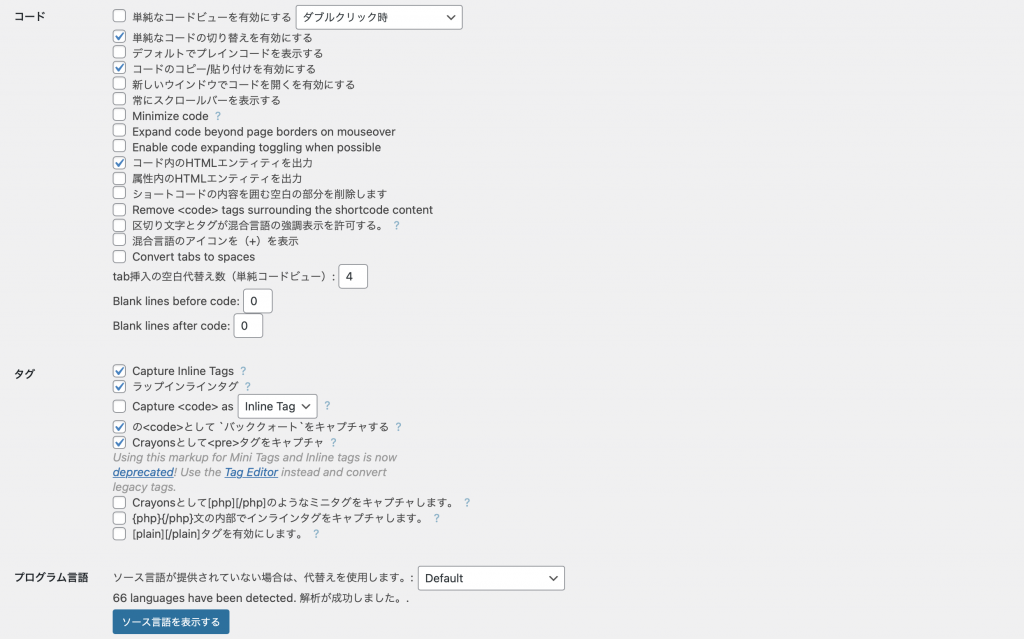
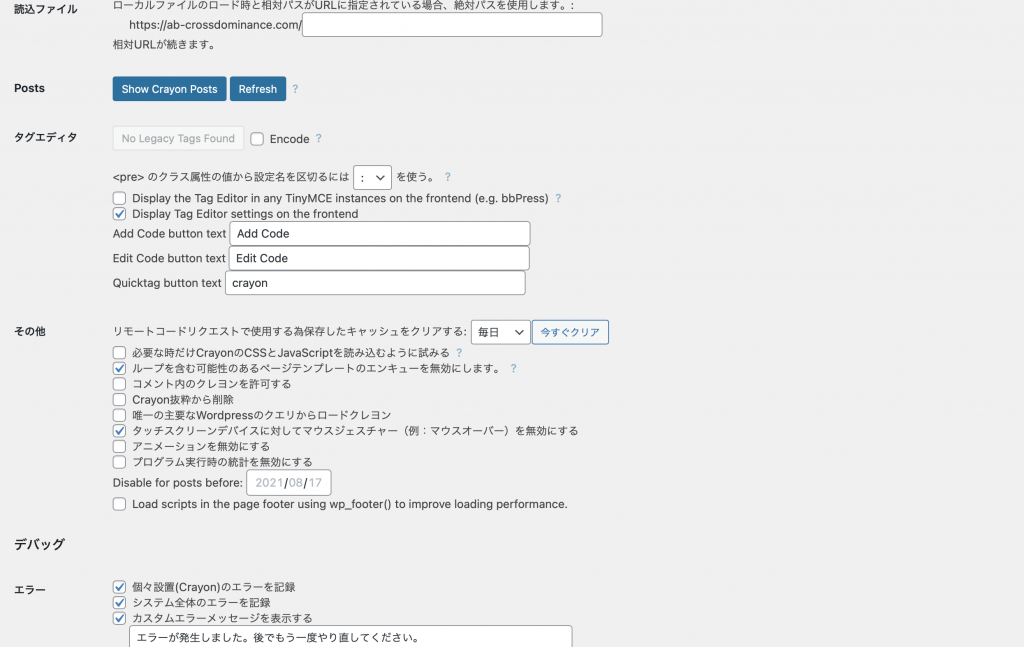
デフォルトはこのようになっています。ツールバーとかが邪魔に思える。。。

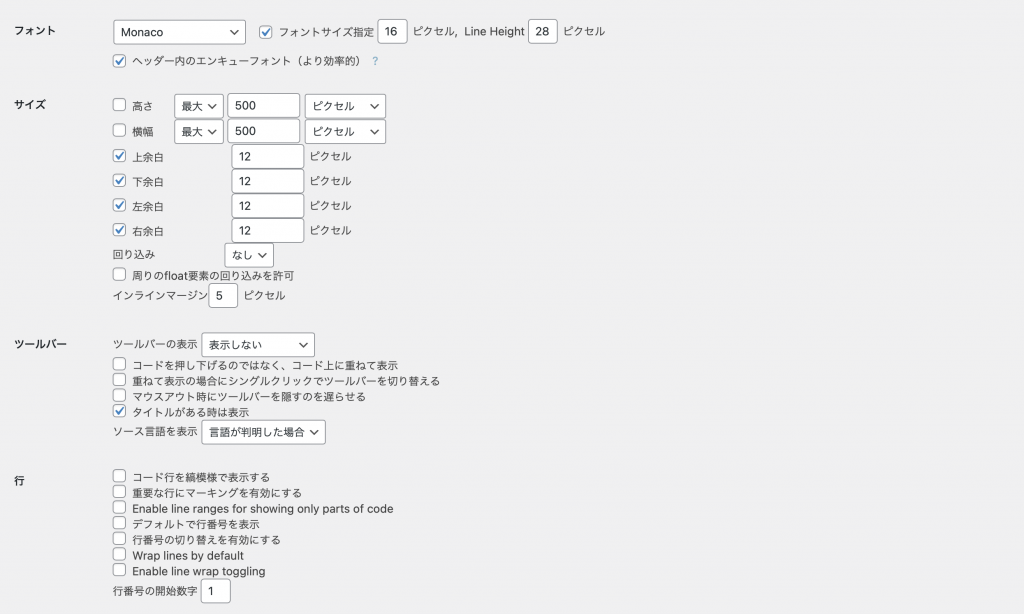
細かい設定は下を参考にしてください



ここまで設定できたら、「変更を保存」をクリックします。
テーマを変更
ここからは、カラーを変更していきます。
最初に、Monokaiをコピーします。
「Duplicate」をクリックして、名前を入力して「OK」ボタンを押します。
テーマを自分がつけた名前のものに変更した後、「Edit」をクリックします。
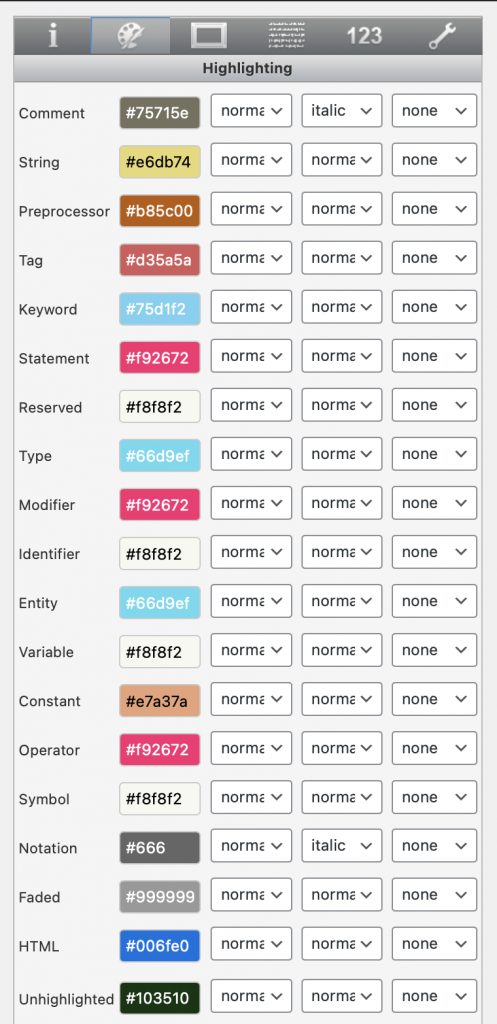
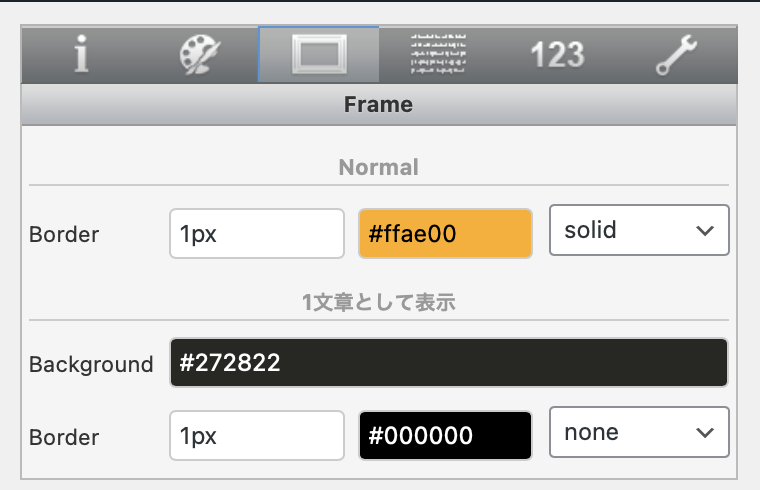
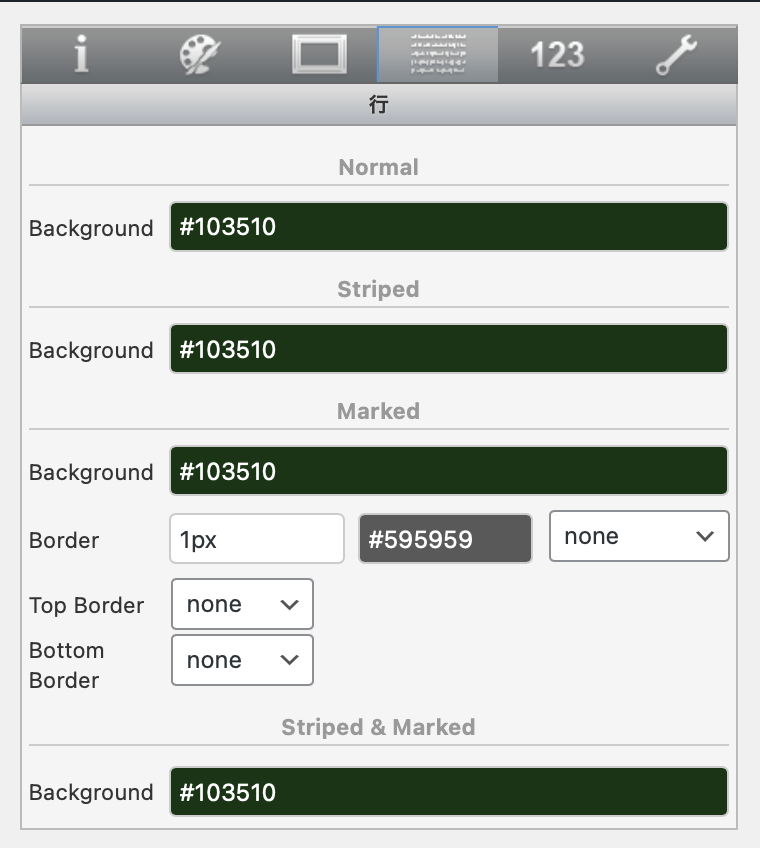
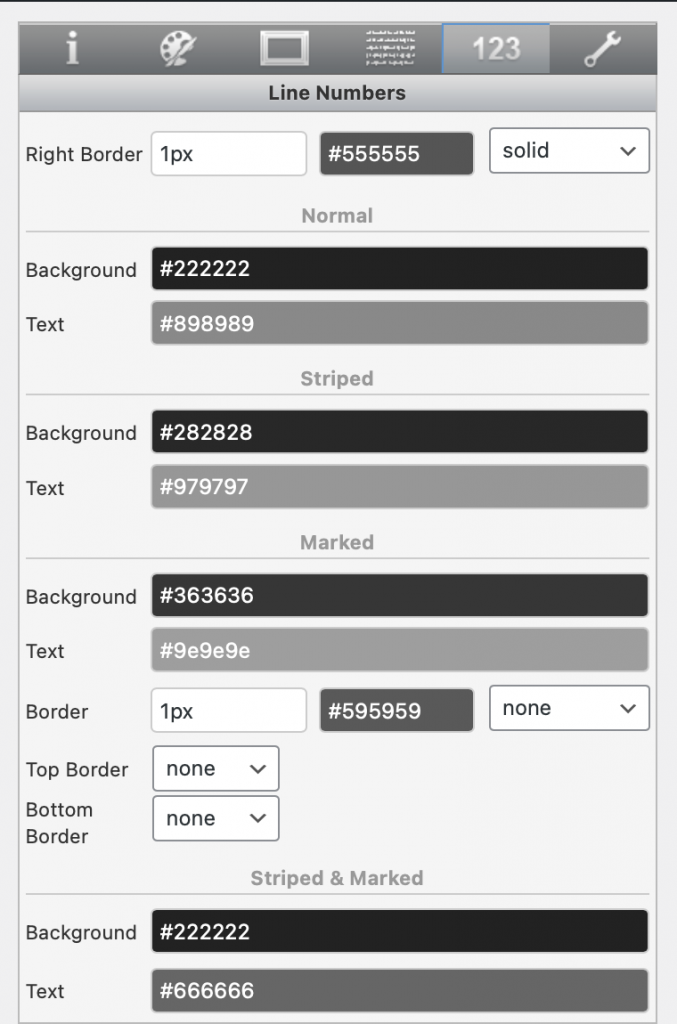
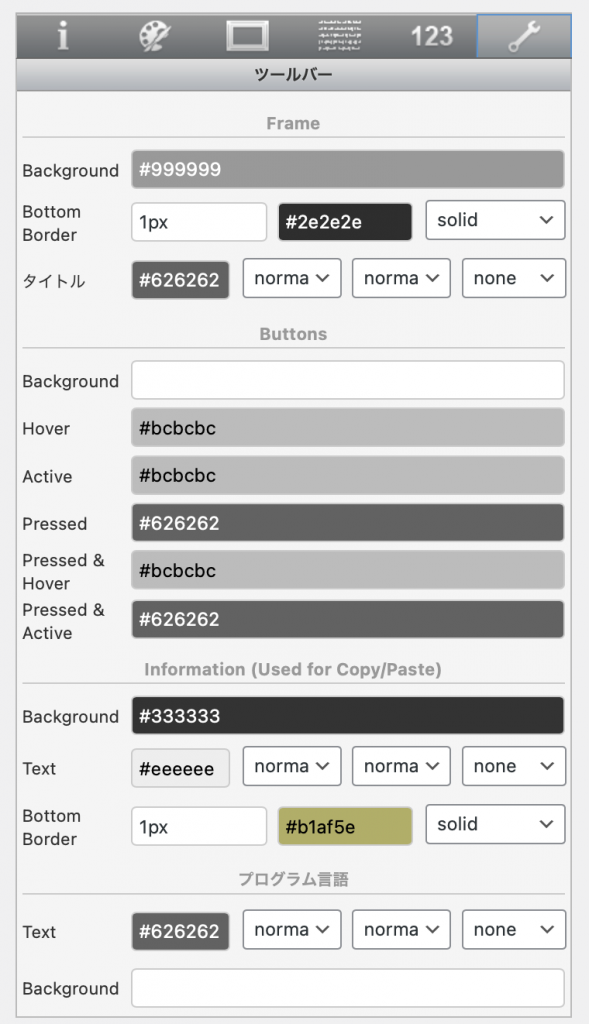
テーマ編集画面に切り替わるので、色を編集していきます。
私の場合は、このように変更しています。変更が終わったら「更新」をします。
無事更新できていたら「Sucess!」と表示されるはずです!





完成形
冒頭でも表示していますが最終的にはこのようになりました!
|
1 2 3 4 5 6 7 8 |
// A sample class class Human { private int age = 0; public void birthday() { age++; print('Happy Birthday!'); } } |
最後に
いかがだったでしょうか?
今回は「Crayon Syntax Highlighter」を使用して、ソースコードを綺麗に埋め込む方法を紹介していきました!
このプラグインを使えば、コードの埋め込み部分のカスタマイズが簡単に行えます!
これからは、見栄えの良い技術系の記事を書いていけるよう精進していきたいと思います。

コメント